Project Design System
Design SystemClient
- Obfuscated to maintain client anonymity
Services
- Design system
Deliverables
- Research-backed brand conforming design system
Team
- N/A
Project Info
What is a design system?
A design system is a file containing a bunch of components and styles related to a brand or system. It’s an ever-evolving document that grows as the need for new components arises. When creating a design system, it’s massively important to know the application you’re using at an advanced level so that you can make use of the features available to ensure your design system is robust and manageable. It’s also massively important to be forward-thinking and logical to ensure that you don’t inadvertently create a bottleneck when designing components. Lastly, everything that you produce needs to be in line with branding and accessibility standards.
Advanced components
Experience with Sketch & Figma
I have experience creating highly configurable design systems in both Sketch and Figma. I utilise advanced features such as nested symbols in Sketch and interactive variants in Figma to ensure each component is easy to use and manipulate for other designers.
My skills in creating a design system are improving with each one that I make. New features become available in software, and I can make optimisations to the structure of components. So I revisit existing design systems I’ve built and iteratively incorporate my new learnings.
I’m currently at a level where I’m comfortable creating and maintaining design systems of all scales, regularly doing so for the projects I undertake.
Easy to use
Forward-thinking design
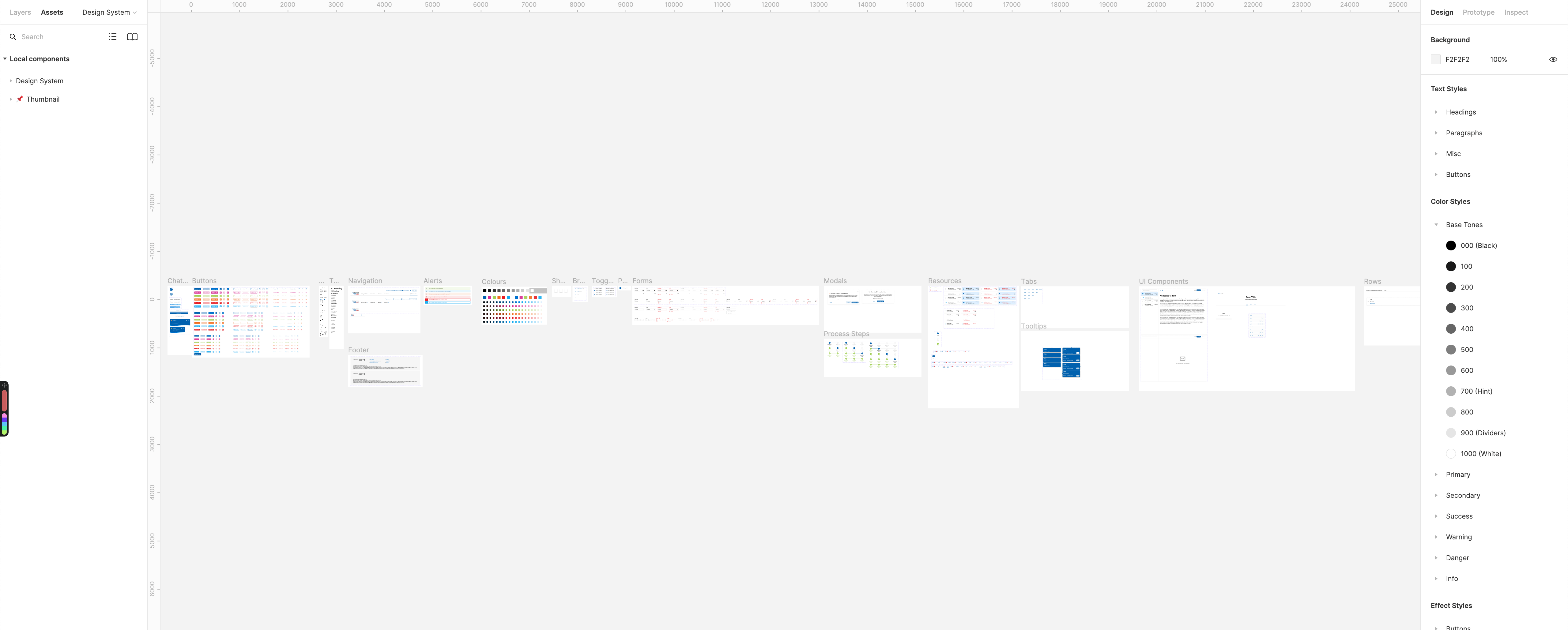
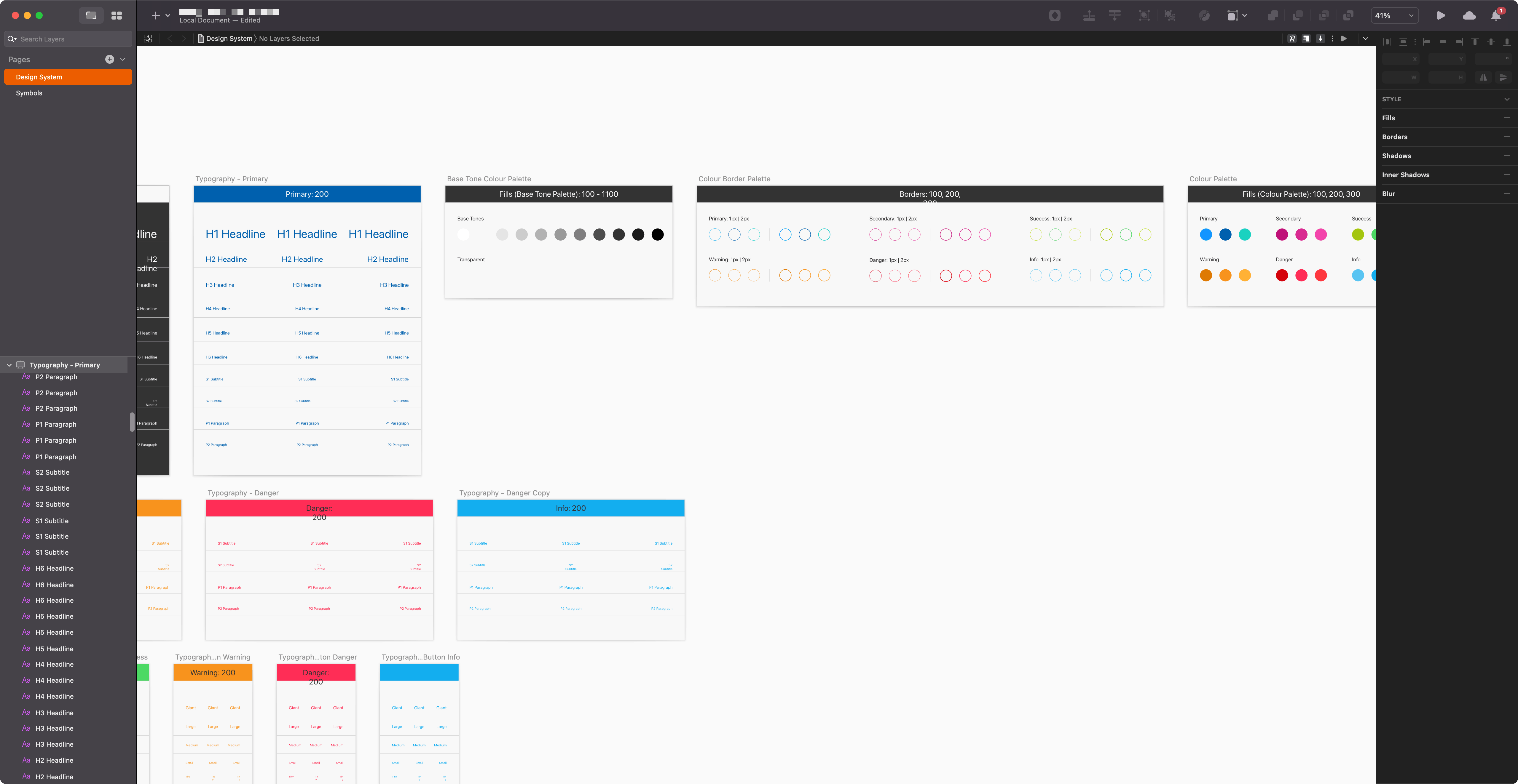
I try to create robust design systems tailored to a specific need with minimal effort. The image to the right is showing some of the variants I created for a project using Figma. This approach builds on the nested components I design within Figma.
Because I’m using variants, the designer would only see a single option in the assets panel. A single input that can be selected and dragged into an artboard. The variants allow the designer to select different options and toggle on/off design traits, such as the error text or iconography. When this variant has been updated, all instances of the variant are automatically updated too.
(You can click on these images so you can see them clearer)